開発関連の覚書

HTMLはこんな感じです。
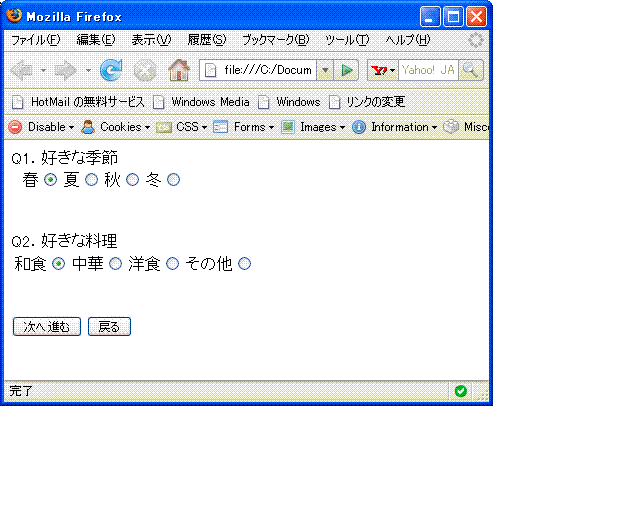
<!DOCTYPE html PUBLIC "-//w3c//dtd html 4.0 transitional//en"> <html lang="ja"><head> </head><body> <form> <tbody><tr><td> <div id="Q1"> <a name="q1a"></a> <div id="message_Q1" class="message"> <span class="prefixField">Q1.</span><span>好きな季節</span> </div> <div> <table id="question_table_Q1"> <tbody><tr> <td</td> <td></td> <td id="choiceLabel_Q1_1">春<input class="even" name="q1" value="1" type="radio"></td> <td id="choiceLabel_Q1_2">夏<input class="even" name="q1" value="2" type="radio"></td> <td id="choiceLabel_Q1_3">秋<input class="even" name="q1" value="3" type="radio"></td> <td id="choiceLabel_Q1_4">冬<input class="even" name="q1" value="4" type="radio"></td> </tr> </tbody></table> </div> </div> <BR><BR> <div id="Q2"> <a name="q2a"></a> <div id="message_Q2" class="message"> <span class="prefixField">Q2.</span><span>好きな料理</span> </div> <div> <table id="table_Q2"> <tbody> <tr> <td id="choiceLabel_Q2_1">和食<input class="even" name="q2" value="1" type="radio"></td> <td id="choiceLabel_Q2_2">中華<input class="even" name="q2" value="2" type="radio"></td> <td id="choiceLabel_Q2_3">洋食<input class="even" name="q2" value="3" type="radio"></td> <td id="choiceLabel_Q2_4">その他<input class="even" name="q2" value="4" type="radio"></td> </tr> </tbody></table> </div> </div> </td></tr> </tbody></table> </td></tr> </tbody></table> <br> <br> <a name="end"></a> <input name="submit0" value="次へ進む" type="submit"> <input name="submit0" value="戻る" type="submit"> </center> </form> </body></html>
| 動作 | コマンド | 対象 |
| 春を選択する場合 | click | q2 |
| 夏を選択する場合 | click | document.forms[0].q1[3] |
| Q2.の選択肢に「和食」が表示されている確認 | assertElementPresent | //table[@id='table_Q2']//tr/td[1][contains(text(), '和食')] |
| Q2.の選択肢に「洋食」が表示されている確認 | assertElementPresent | //table[@id='table_Q2']//tr/td[3][contains(text(), '洋食')] |